반응형 웹이란?
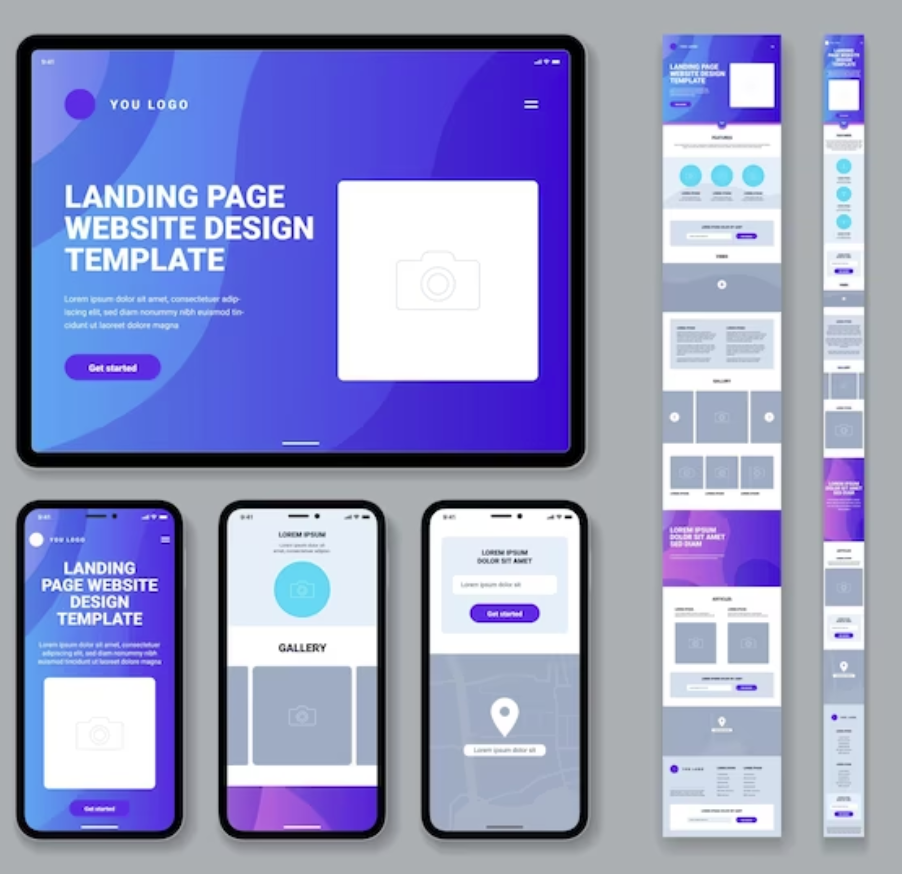
반응형 웹(Responsive Web)은 사용자의 디바이스 화면 크기에 따라 웹사이트의 화면 크기와 레이아웃이 자동으로 조정되는 웹 디자인 기법입니다.
반응형 웹은 데스크톱, 노트북, 태블릿, 스마트폰 등 다양한 디바이스에서 웹사이트를 최적화하여 사용할 수 있도록 합니다.
반응형 웹 원인은?
반응형 웹이 등장하게 된 원인은 다음과 같습니다.
디바이스 다양성의 증가 : 스마트폰, 태블릿 등 다양한 디바이스의 보급이 확대됨에 따라, 사용자들이 다양한 디바이스를 통해 인터넷을 접속하게 되었습니다.
웹사이트의 중요성 증가 : 웹사이트는 기업이나 기관의 온라인 마케팅, 고객 서비스 등 다양한 분야에서 중요한 역할을 담당하게 되었습니다.

반응형 웹 사례는?
반응형 웹은 다양한 웹사이트에서 사용되고 있습니다. 다음은 반응형 웹을 사용하는 대표적인 사례입니다.
구글 : 구글의 공식 웹사이트는 반응형 웹을 사용하여 데스크톱, 노트북, 태블릿, 스마트폰 등 다양한 디바이스에서 최적화된 화면으로 제공됩니다.
네이버 : 네이버의 공식 웹사이트는 반응형 웹을 사용하여 데스크톱, 노트북, 태블릿, 스마트폰 등 다양한 디바이스에서 최적화된 화면으로 제공됩니다.
페이스북 : 페이스북의 공식 웹사이트는 반응형 웹을 사용하여 데스크톱, 노트북, 태블릿, 스마트폰 등 다양한 디바이스에서 최적화된 화면으로 제공됩니다.
반응형 웹 장점이란?
반응형 웹의 장점은 다음과 같습니다.
다양한 디바이스에서 최적화된 화면 제공 : 반응형 웹은 사용자의 디바이스 화면 크기에 따라 웹사이트의 화면 크기와 레이아웃이 자동으로 조정되므로, 사용자는 다양한 디바이스에서 최적화된 화면으로 웹사이트를 사용할 수 있습니다.
웹사이트 개발 및 유지 보수 비용 절감 : 반응형 웹은 데스크톱용 웹사이트와 모바일용 웹사이트를 별도로 개발하지 않고 하나의 웹사이트로 개발할 수 있으므로, 웹사이트 개발 및 유지 보수 비용을 절감할 수 있습니다.
반응형 웹의 단점은 다음과 같습니다.
디자인 복잡성 증가 : 반응형 웹은 다양한 디바이스에서 최적화된 화면을 제공하기 위해 복잡한 디자인을 요구할 수 있습니다.
반응속도 저하 : 반응형 웹은 다양한 디바이스에서 최적화된 화면을 제공하기 위해 웹사이트의 용량이 증가할 수 있습니다. 이는 웹사이트의 반응속도를 저하시킬 수 있습니다.
반응형 웹 전망은?
반응형 웹은 다양한 디바이스의 보급 확대와 웹사이트의 중요성 증가에 따라 앞으로도 더욱 확산될 것으로 예상됩니다.
반응형 웹은 사용자에게 최상의 사용 경험을 제공하고, 웹사이트 개발 및 유지 보수 비용을 절감할 수 있는 효과적인 웹 디자인 기법이기 때문입니다.
반응형 웹의 전망과 관련하여 다음과 같은 몇 가지 예측이 있습니다.
- 모든 웹사이트는 반응형 웹으로 전환될 것이다.
- 반응형 웹은 웹사이트의 기본 사양으로 자리 잡을 것이다.
- 반응형 웹은 웹 디자인의 새로운 표준이 될 것이다.
반응형 웹은 웹 디자인의 새로운 트렌드로 자리 잡으며, 앞으로도 그 중요성이 더욱 커질 것으로 예상됩니다.
[이전 글 읽어보기]
전자 지갑 소프트웨어 사례 및 장단점은?
전자 지갑 소프트웨어란? 전자 지갑 소프트웨어는 암호화폐를 저장하고 관리하기 위한 소프트웨어입니다. 전자 지갑 소프트웨어는 사용자의 개인 키를 사용하여 암호화폐의 소유권을 증명하고
heeestoryy.tistory.com
'테크' 카테고리의 다른 글
| 대체 텍스트 예시 및 중요성은? (0) | 2024.01.01 |
|---|---|
| 위젯이란? (0) | 2023.12.31 |
| 전자 지갑 소프트웨어 사례 및 장단점은? (0) | 2023.12.29 |
| 결정 트리(decision tree) 사례 및 장단점은? (1) | 2023.12.28 |
| 셧다운(shutdown) 사례 및 장단점은? (0) | 2023.12.28 |



댓글